给 WordPress/typecho 博客添加看板娘 -- 加藤惠
— 2023.7.31发现文章看板娘下载链接失效了,这个可以在网上搜搜,平替
—由于博主现在用的是typecho ,更新下typecho添加的方法
在网络上看到了看板娘,爱不释手。隧熬夜到凌晨一直在学习,把喜欢的老婆放到博客上去~ ##开始搭建 1、首先先下载模型,模型在后面有,重命名为 live2d 后上传到网站的根目录(live2d 文件夹里应有好多文件夹和文件)
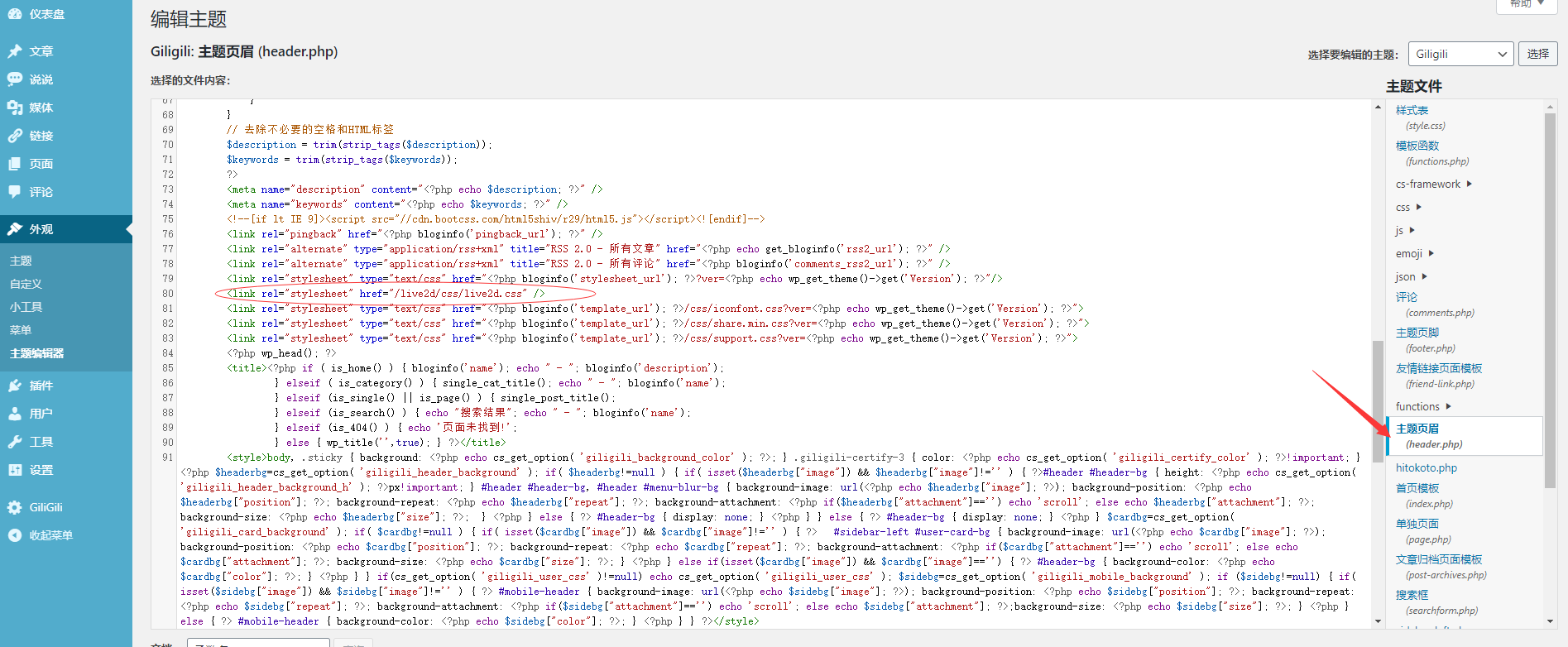
2、在网站的 header 中的 head 标签内加入如下代码
Wordpress 直接修改wp后台的 header.php 即可

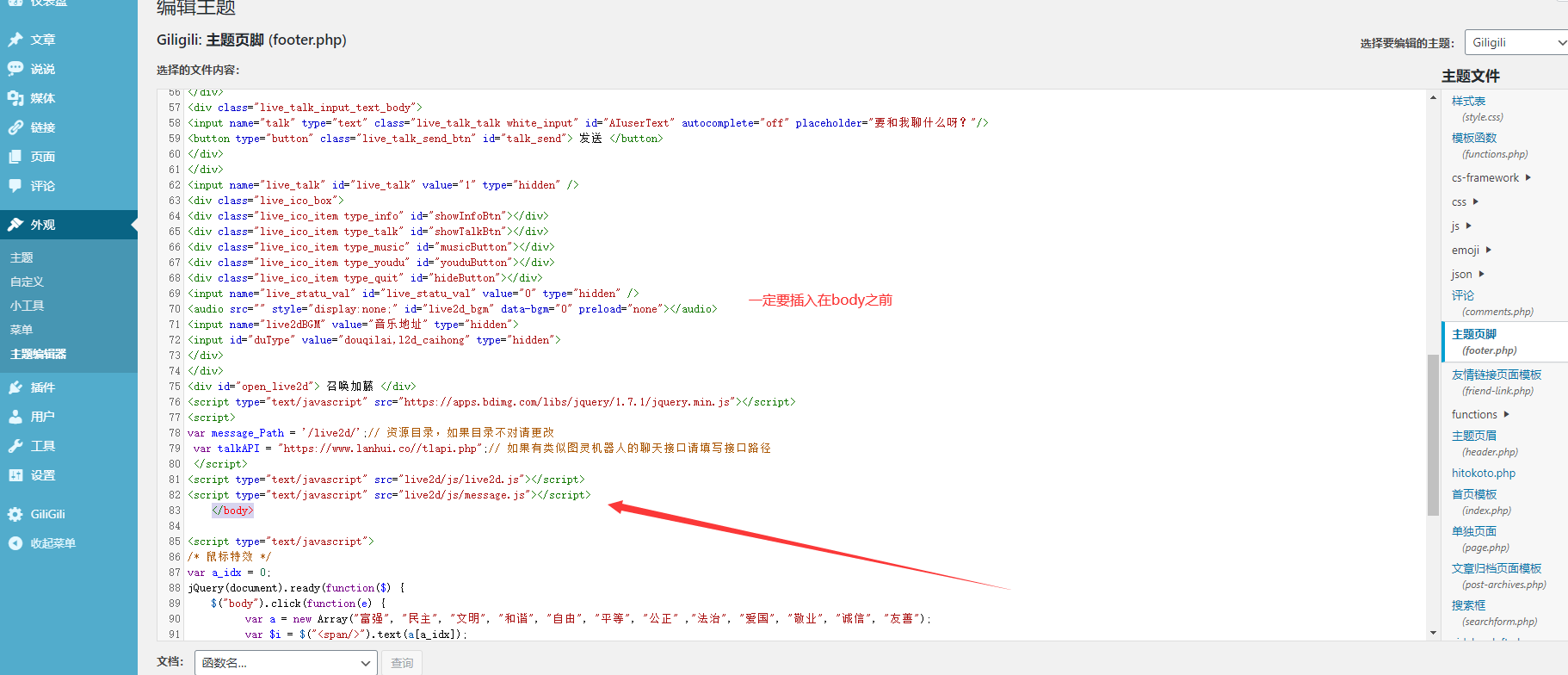
3.在footer.php的</body>之前添加以下代码
<div id="landlord" style="left:5px;bottom:0px;">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="480" height="640" class="live2d"></canvas>
<div class="live_talk_input_body">
<div class="live_talk_input_name_body">
<input name="name" type="text" class="live_talk_name white_input" id="AIuserName" autocomplete="off" placeholder="你的名字" />
</div>
<div class="live_talk_input_text_body">
<input name="talk" type="text" class="live_talk_talk white_input" id="AIuserText" autocomplete="off" placeholder="要和我聊什么呀?"/>
<button type="button" class="live_talk_send_btn" id="talk_send"> 发送 </button>
</div>
</div>
<input name="live_talk" id="live_talk" value="1" type="hidden" />
<div class="live_ico_box">
<div class="live_ico_item type_info" id="showInfoBtn"></div>
<div class="live_ico_item type_talk" id="showTalkBtn"></div>
<div class="live_ico_item type_music" id="musicButton"></div>
<div class="live_ico_item type_youdu" id="youduButton"></div>
<div class="live_ico_item type_quit" id="hideButton"></div>
<input name="live_statu_val" id="live_statu_val" value="0" type="hidden" />
<audio src="" style="display:none;" id="live2d_bgm" data-bgm="0" preload="none"></audio>
<input name="live2dBGM" value="音乐地址" type="hidden">
<input id="duType" value="douqilai,l2d_caihong" type="hidden">
</div>
</div>
<div id="open_live2d"> 召唤老婆 </div>

4.加入图灵机器人接口 </body> 标签结束前插入如下代码
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
var message_Path = '/live2d/';// 资源目录,如果目录不对请更改
var talkAPI = "";// 如果有类似图灵机器人的聊天接口请填写接口路径
</script>
<script type="text/javascript" src="live2d/js/live2d.js"></script>
<script type="text/javascript" src="live2d/js/message.js"></script>
加入图灵机器人
1、为了让 live2d 能够聊天,我们可以借助图灵机器人,先去图灵机器人官网注册账号,新建机器人获取 apikey
2、新建一个 tlapi.php 文件,加入如下代码,注意添加自己的 apikey 到里面 array( 'method' => 'POST', 'header' => 'Content-type:application/x-www-form-urlencoded', 'content' => $postdata, 'timeout' => 15 * 60 // 超时时间(单位: s) ) ); $context = stream_context_create($options); $result = file_get_contents($url, false, $context); return $result; } // 使用方法 $post_data = array( 'key' => $appkey, 'info' => $info, 'userid' => $userid, ); if($appkey==""){ $talkContent = '{"code":"500","text":" 我还没学会聊天功能,快和站长联系吧!"}'; } else{ $talkContent = send_post('http://www.tuling123.com/openapi/api', $post_data); } header('Content-type:text/json'); echo $talkContent; ?> 3、上传到网站根目录后,在 footer 中添加的那个代码把接口路径改为 :网站域名 /tlapi.php 即可
##模型下载 整理了一些:加藤惠,纱雾,康纳,真白,伊斯特瓦尔,蕾姆等
https://odrive.aptx.xin/Live2D/Live2D.zip
#填坑:
注册后一定要实名认证,不然说几句话就会出错哟~
本文源自可乐博客改编